
The ability to expand the functionality of a piece of software can greatly influence your productivity and the life of the software. What has made Adobe applications extend beyond their general usefulness is the ability to add plugins that give you more power and functionality. Much in the same way you can do things with the Firefox web browser that the browser isn’t designed to do on its own, plugins for Photoshop can either shorten the time it would take to create an effect or give you the ability to create visuals that would be difficult or take longer to create. While Adobe allows for plugins on their programs, I’ve found that most plugins for Illustrator are usually less than helpful. However, there are a few plugins that aren’t designed to apply intricate visual effects to illustrations but can dramatically decrease the amount of time an illustrator has to spend in their workflow. (I’m not going to cover every tool available in the following plugins but will just cover a few that make the plugins worth their cost even if each aspect were offered individually)
The first plugin I ran across a few years ago is Xtream Path. It allows you to manipulate paths with great ease, flexibility and precision. Adjusting paths is something that you already have the ability to do in Illustrator but Xtream Path makes working with paths more intuitive and easier than with the Direct Selection tool alone.
Creating rounded corners in Illustrator is something that it does natively. You can either use the rounded rectangle tool, the round corners effect, or manually add corners. While the first two options give you the maximum amount of speed to create a box with rounded corners, the task of creating a box that has a different corner radius in each corner isn’t as simple. For that task you could either draw a box, add two points for the end of the curve, delete the corner point and then use the convert anchor point tool to create a rounded corner for each corner.
With Xtream Path, creating a different radius on each corner is a simple process. You can just draw a box, select the round fillet tool and then click on a corner and drag it until you have the radius you want. Simple stuff. What makes this tool even better is that it works on any corner point regardless of the shape of the object.
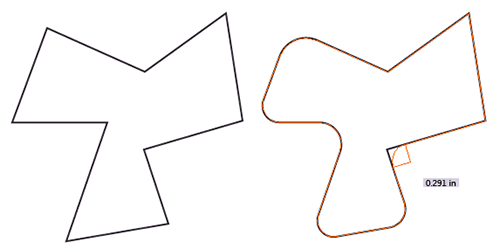
The shape below on the left is an object created by using the pen tool in a few seconds. The shape on the right is a duplicate of the left side shape but with the round fillet tool curving a few of the points. It was a simple process of clicking on one of the points and dragging until you want to stop. The right side of the image also shows the tool in use in the lower right inside corner. You can see the radius that’s being created as well as an on screen tool tip that tells you how big the radius is.

It’s so simple
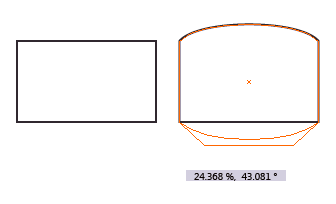
Another difficult task that Xtream Path makes super easy is creating symmetrical curves. Using a simple box as a starting point, the symmetric edit tool allows you to click directly on a straight line and drag it to create a symmetric curve. Dragging away from the original line gives you the depth while dragging perpendicular to the curve changes the angle of both sides of the curve. The shape on the right shows the bottom curve being created. In this instance, the straight line below the curve shows the distance of the handles being created as the curve is being drug out. I should clarify that while you can do this type of edit already in Illustrator by dragging out points manually, you don’t always have vertical or horizontal lines to deal with which is why using Xtream Path makes this type of edit super easy.

Curves so perfect you’ll scream
The next set of plugins comes from Astute Graphics. With Astute Graphics you have a number of Illustrator plugins to choose from that each cover a different aspect of Illustration production. The three I’m going to briefly cover are VectorScribe, DrawScribe, and ColliderScribe.
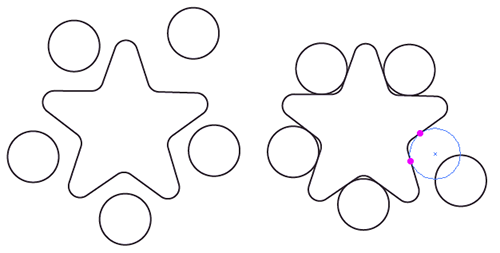
In ColliderScribe you gain the ability to snap one object to another object at any surface. The image on the left shows a star with curved corners and five circles. To position the circles so they touch the inner part of the star directly at the border is simple with ColliderScribe. Just click and drag a circle to the star and a magenta point appears when you’re touching the edge of the object. When you’re touching more than one edge then more points appear letting you know where your touching and how many times. It also has a slight attraction between the objects so you don’t have to worry about moving the object too far and overshooting the edge.

It’s just where I want them
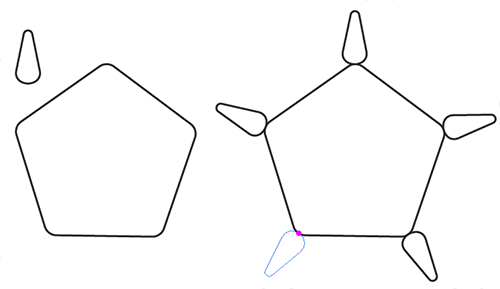
How about something more challenging. The pentagram needs to have the drop shape applied to the corners so they all stick out at the same angle as the corners. Using the Rotate at Collisions tool of ColliderScribe you select the point on the drop that you want to be the attachment point and drag it over the pentagram. As you move along the edge of the pentagram the shape is rotated so that the drop will always be perpendicular based on the point you first grabbed.

Good thing those points are curved.
In VectorScribe DynamicSketch you get two primary benefits that the pen tool doesn’t allow. The first is stroke width based on a number of factors including drawing speed (which works for a mouse as well as a stylus) and a number of stylus based options such as pressure, tilt, or rotation among a few others. The image below shows the same shape duplicated. The left is the shape without the width options turned on, the middle is the same shape but with the width options set to sketching speed, and the right image is also set to sketching speed but the faster speed has a larger width set to really emphasize the faster part of the stroke.

Variable width drawn shapes
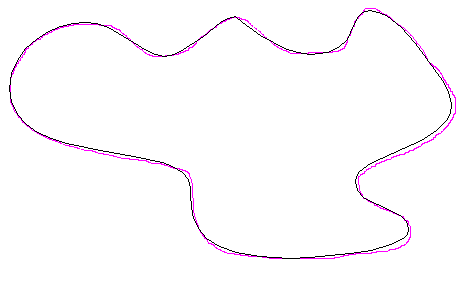
The other powerful aspect of DynamicSketch is the ability to create very smooth paths. This is helpful more to people that have to use a mouse for drawing in Illustrator but it also works well for stylus users. If you don’t have a completely smooth motion when drawing with the pen tool you’ll end up with slight jagged portions in the shape. DynamicSketch eliminates those jagged points by averaging what you’ve drawn and creating a smooth stroke. In the image below the black stroke shows the original stroke prior to letting go of the mouse button. The magenta stroke shows the how DynamicSketch then takes what was drawn and smooths out stroke so that the jagged points are eliminated (which is what I was intending to draw).

No more jagged mouse shapes
The last tool is VectorScribe. This has a lot of great features but the portion I’m going to focus on is the Dynamic Shapes Tool. Drawing stars in Illustrator with the Star Tool has always been a difficult procedure due to the tool being not so forgiving when it comes to making mistakes with it. The main problem is that you have to specify the inner and outer radius as well as the number of points without being able to see exactly what it’s going to look like. I’ve found that it takes a few tries of creating the shape, seeing that the inner radius isn’t exactly what I want, deleting the shape, changing the variables and then drawing the star again.

So many options.
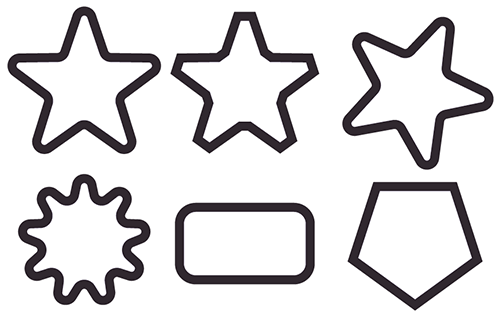
With VectorScribe you can draw the shape and then dynamically modify it from a menu. The six shapes below all started from the upper left star. With one click you can change the rounded corners to chamfered, rotate the shape, increase the number of points, change the shape to a square with a larger corner radius and even change the shape to a pentagram without rounded corners. With the stars, you can modify the inner radius without having to redraw the star so tweaking a square, circle, rectangle, oval, polygon, star, or donut is done directly from an Illustrator menu panel.
Each of the tools have a wealth of additional features which I highly recommend you check out. You can download a preview version of all the plugins to test them out prior to purchase, but I found that the value of all these plugins is exceptional and worth the buy.
Xtream Path: http://www.cvalley.com
Astute Graphics: http://astutegraphics.com/